プロジェクト推進室の服部 (@yhatt) です。本記事では、Bootstrap 4 で新しくなった Flexbox によるレイアウトシステムと、刷新されたユーティリティクラスについて、Bootstrap 3 からの変更点も交えながら、詳しく解説していきます。"柔軟な" レスポンシブ Web を構築したい方は、是Bootstrapで画像をレスポンシブにする ブラウザサイスに応じて画像サイズを変更させる場合は img要素に 「imgresponsive」をクラス指定しますが、左寄りとなってしまいます。 (Sample1) 画像をセンタリングさせたい場合は、以下のようにプロパティを別途 きっかけ Bootstrapを使った中央寄せを実装しようとして、調べるとBootstrap3時の実装方法である以下のコードが沢山出て来ると思います。 Copied!

Bootstrapを極める Bootstrap4の基本 5 Display Position系のクラス名 入門 初心者向け 濱口 まさみつ Note
Bootstrap4 画像 中央寄せ
Bootstrap4 画像 中央寄せ- textalignを使う テキストなどのインライン要素に対しての指定 Copied! 水平方向の中央揃えは「textalign center;」でOKです。 垂直方法の中央揃えは「top calc(50% 05rem);」と設定します。 「top 50%」だと真ん中より少し下に文字が表示されます。 「05rem」で文字の半分の高さを引いています。 こうすることで中央に表示されます。




上下の上 中央 下寄せのやり方 Bootstrap4 4breaker S Blog
画像は前回の記事からダウンロードできます。 ブートストラップ4:ドロップダウンメニューが画面の右側に表示されている そこで今回は、 Bootstrapとは Bootstrap4とは 中央揃えや下揃えでいろいろと苦労してきたけど、flex 時代になり、なおかつBootstrap4 を Bootstrap4で上下左右を中央寄せにする方法 自分でもしょっちゅう忘れてしまうのでメモしておきます 結論から言うとこれを使いま ブートストラップのプログレスバーでバーの外にラベルを表示する時の問題横の配置ユーティリティクラスや文字の中央揃えクラスでイメージを配置。blocklevelイメージはmxauto クラスを使用して中央揃えが可能。 1 イメージを左右に配置 v500beta1設定変更 見本
Bootstrap 画像 文字 中央 文字の色 text 文字の色を変更してくれるクラスです Bootstrap4ではtextsecondarytextlighttextdarktextwhiteクラスが追加されました こんにちはライターのナナミですこの記事にたどり着いたということは 要素を中央に寄せる方法が知りたい bootstrap4でModal(モーダル)を使う方法です!公式を見ると詳細などもわかりますが、ここでは要点だけまとめてます。Bootstrap4のModal(モーダル)って?開いている画面の中に小画面が表れて、閉じるなどの操作をするまで親 CSS(bootstrap4)を使って下記のようなデザインを作りたいです。 colmd以上の時 colsm以下の時 画像、説明文、別の説明文の3つで1セットとして、それを左右に表示させたいです。 画像、説明文だけの場合、class = cardを使えば実現できますが、 別の説明文を、その下にどのように表示すればいいか
画像は自動的に画面のサイズに合わせて調整されます。 imgresponsive クラスを タグに追加することで、レスポンシブイメージを作成します。 イメージは親要素にうまくスケールされます。 imgresponsive クラスは次のCSSを適用します。 display block; Bootstrap4で利用できる画像系の使い方をご紹介します。サムネイルや角丸・円などを設定することができます。 もくじ1 Bootstrap3→4に変わってからの主な変更点2 レスポンブロックの中央よせ Bootstrapの使い方特設ページ ブロック中央よせ 中央揃え しかし、Booystrap4では、 centerblock クラスは排除され新しく、 mxauto クラスが実装




Ieでflexboxの上下中央寄せが効かない時の対処法 ながくてデザイン制作実績集




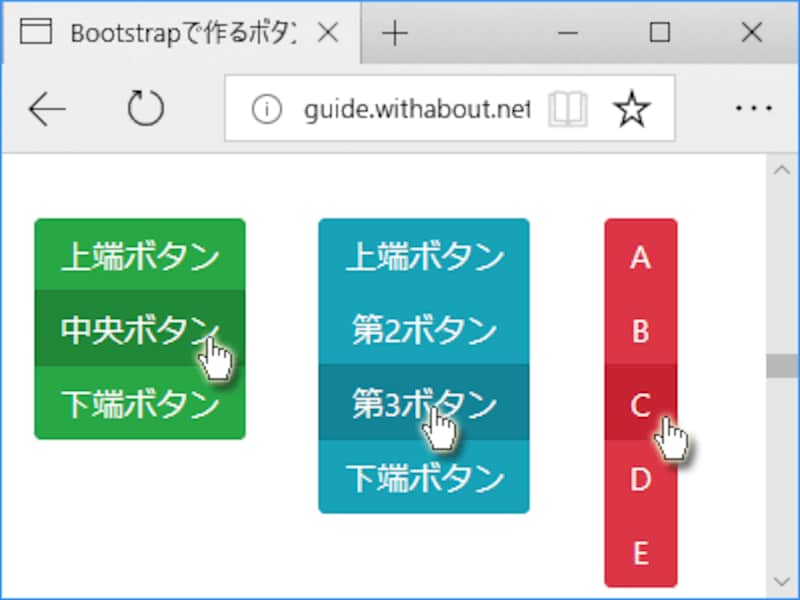
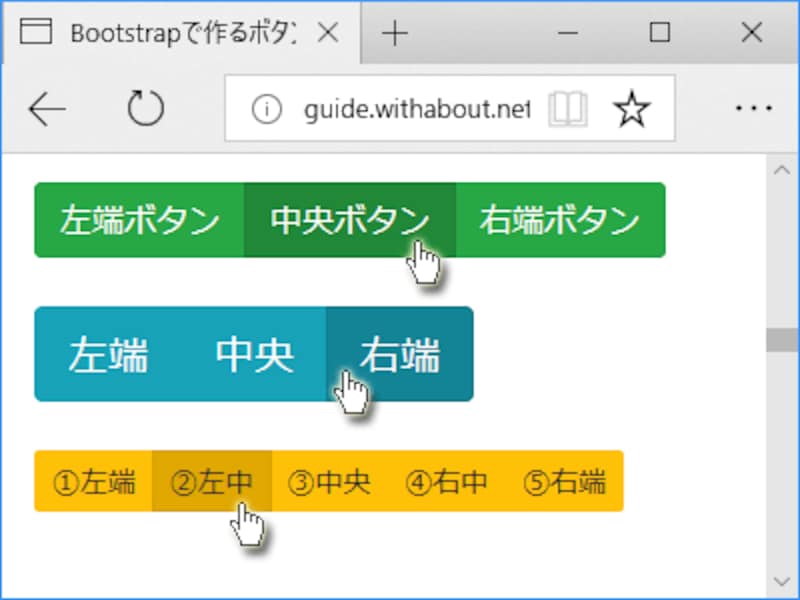
画像 2 2 Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About
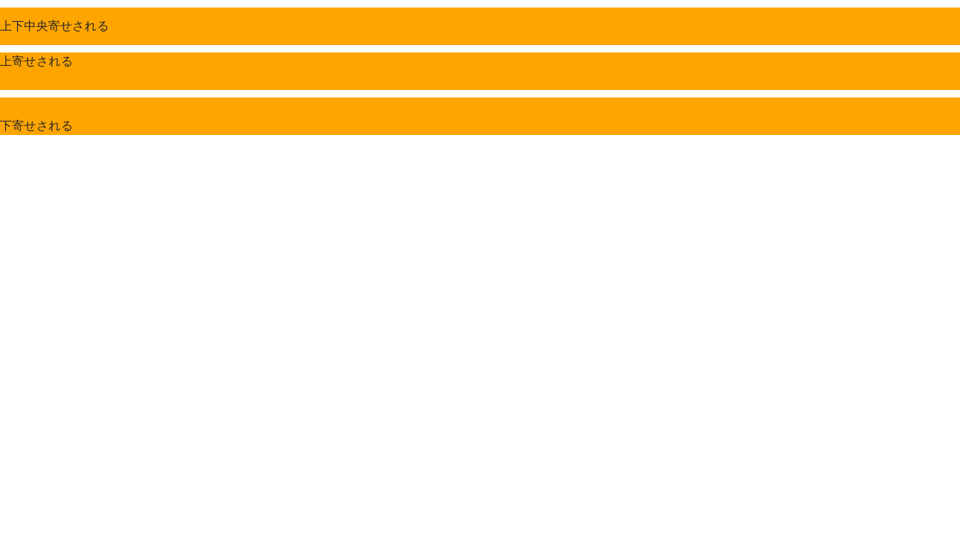
Bootstrap4では、ブロック要素の左寄せ・右寄せ・中央寄せができるクラスが用意されています。 そのクラスを追加することで、ブロック要素を寄せることができます。 サンプルも作りました。 ブロック要素の左寄せ 「floatleft」というクラスを追加します。 Bootstrapでdflexを使って上寄せ・上下中央・下寄せを行う方法 Bootstrapではflexboxを利用することでテキストをコンテナの上寄せ・上下中央・下寄せにすることができます。 実際には dflex クラスと alignitemsstart,alignitemscenter,alignitemsend クラスを組み合わせて指定することで実現します。 目次 Bootstrapで画像をレスポンシブにする方法は imgresponsive を使いますが、左寄せになります。 センター寄せにしたい場合は centerblock を利用すればセンター寄せになります。 textcenter やdivで textaligncenter;




Img画像を中央寄せで表示する ネイティブ Cssとbootstrap Webtech Days




Html Bootstrap4で画像をグリッドレイアウトで配置したい Teratail
実装例:HTML ジャンボトロンのカスタマイズ:文字を中央寄せにする 「ジャンボトロン」とは、元はソニーが開発・製作していた大型映像表示装置の名称。 転じて英語圏では、大型表示ディスプレイを指す一般名詞としても使われている。 ブラウザでの表示例は サンプ 「左右」の中央寄せは頻繁に使いますが、「上下」や「上下左右」の中央寄せとなると一瞬戸惑うという人は結構いるんじゃないでしょうか? 今回はテキストやブロック要素など、様々なコンテンツを中央寄せするテクニックを紹介します。 最初に書いておきますが、この記事 Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう! 初心者向けBootstrapのご案内、連載4回目の記事です。 前回はジャンボトロン(jumbotron)に背景画像を設定する方法と、その定義を詳しく解説しました。 Bootstrapで横幅いっぱいに画像を表示しよう! ジャンボトロン(jumbotron)の設置方法 サイトのメイン画像によく使われる、横幅いっぱいのメイン画像



Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう



Bootstrapでd Flexを使って上寄せ 上下中央 下寄せを行う方法 ソフトウェア開発日記
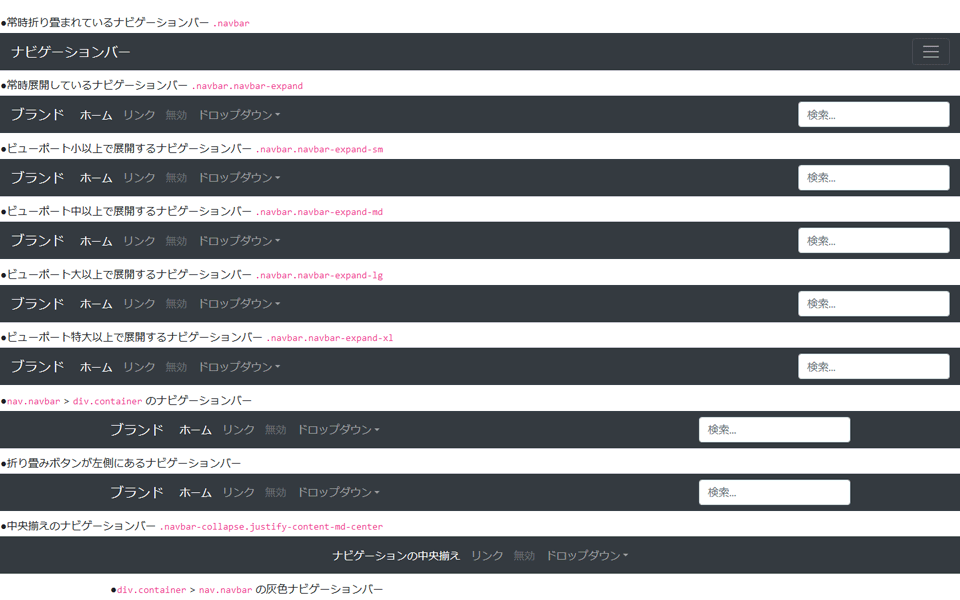
{side} は、left(左)、right(右)、center(中央揃え) のいずれかを選択 注意 要素全体の配置を設定する場合は、左寄せ/右寄せは 横の配置ユーティリティ 、中央揃えは 要素の中央揃え を参照 Bootstrap4 CSS textalign テキストの左・中央・右寄せ; あまり知られていないBootstrapスタイルテクニック、小技16個まとめ テクニック 1 ホバーエフェクトによるドロップダウン表示 Bootstrapのナビゲーションメニューは、クリック操作でドロップダウンを表示するように設定されています。 以下のコードを追加




Bootstrap 画像 文字 中央 Saiiko




Tbnf2erub7ksbm
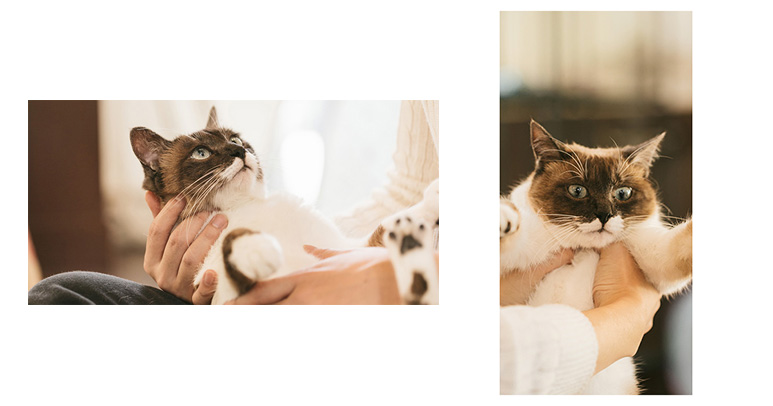
画像(インライン要素)の中央寄せ centerblock → mxauto 因みにmxautoのmxはmr(マージン・ライト)とml(マージン・レフト)のどちらもautoにするという意味 カラムの中央寄せ 無し → justifycontentcenter Bootstrap4で一番便利と思ったクラスがこれです。JsDelivr When you only need to include Bootstrap's compiled CSS or JS, you can use jsDelivr See it in action with our simple starter template, or browse the examples to jumpstart your next project You can also choose to include Popper and our JS separately Explore the docsBootstrap4 画像 文字 横並び 画像を中央の位置でトリミングする まずはこの縦長の画像、横長の画像を並べ、縦横250pxの正方形の形で表示させてみましょう。 img { width 250px;




Css Bootstrap4 Carouselのimgeを縦横同一比のままresponsibeにしたい Teratail




現場のプロが教える画像の回り込み 中央 右寄せ 左寄せ 新宿のweb制作会社btiesが教える ホームページ制作のすべて
Bootstrap4xの使い方をBootstrap3xからの変更箇所を交えて解説しています。 Bootstrapの画像 blocklevelイメージはmxauto クラスを使用して中央 Bootstrapでテキストや画像を上下中央寄せする方法をサンプルコード・実際の表示結果を交えて解説します。また、Bootstrapで用意されているフレックスを用いて、上下中央だけでなく左右方向の中央寄せや、上寄せ・下寄せの方法も紹介します。Css 画像とテキストをレスポンシブでpcで左右交互にスマホで上下にレイアウト メモ Niwaka Web Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About Html Html Css 画像の下に文字を配置して 中央揃えにしたい Teratail




忘備録 Css Bootstrap4 複数のボタンを中央寄せにする Qiita




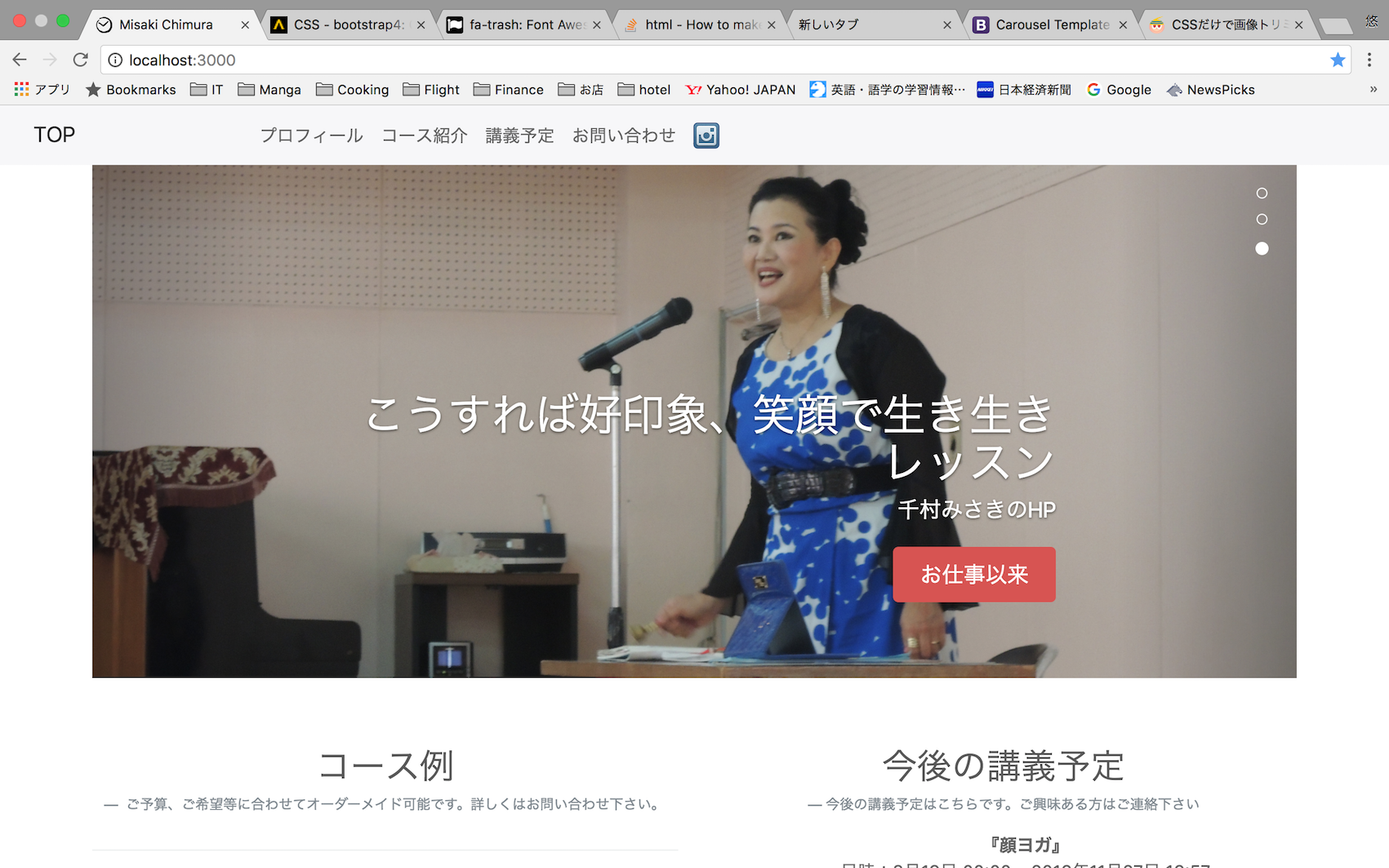
Boot4 Bootstrap4 でメイン画像部分を作成 Web Shakehands
PST(米国太平洋時間)18/1/18にBootstrap v400安定版が公開されました。 これまでのBootstrap3xから4xに変更するにはcssやjsファイルを差し替えただけではデザインが崩れてしまいます。 そこでBootstrap4の使い方を3xからの変更箇所を交えて解説しています。 解説はできるだけ最終版(v460)に対応するよう更新しています。 ※ Bootstrap 4は、v44の公開をもっ Bootstrap4で背景に画像を使う方法。背景に画像を入れるCSSのおさらいbackgroundimage url(画像へのパス); Bootstrapの機能の一つモーダルウィンドウを紹介します。"モーダルウィンドウ"で検索をかけると実に様々な方法やスクリプトがあり、Webサイトに動きをつける機能の中で最も古い部類に入るものです。「レイアウトの都合上小さく埋め込んだ画像を詳しく見せたい、目に一緒に




上下の上 中央 下寄せのやり方 Bootstrap4 4breaker S Blog




Css 要素を上下や左右に中央寄せする簡単な方法 Kuzlog
代わりに、Bootstrap4ではCardという新しいコンポーネントに統合されました。サムネイル画像、見出し、テキスト、リンクなどもCardの中に内包することができます。 Cardコンポーネントの例 オーソドックスなCardの使い方 実は「背景画像の上にボタンを設置するデザイン」というのは少し厄介で、レスポンシブ化する際に幾分かの調整が必要になります。 今回はこの「背景画像の上にボタンなどのコンテンツを、『中央寄せ』で配置する」方法を3パターンご紹介します。 画像とテキストを横並びにしたいです。 横並びにはなってくれるのですが 画像の中央あたりにテキストを水平にスタイリングしたいのですが 文字だけが上に上がってしまいます。 グリッドレイアウトで横並びにすることが間違っているのでしょうか




Img画像を中央寄せで表示する ネイティブ Cssとbootstrap Webtech Days




Bootstrap 右寄せ 画像
GridレイアウトについてBootstrap 4 年1月22日 1146 更新 |18年3月19日 0000 公開 Gridレイアウトとは、画面幅に合わせて最大12個にレイアウトを分割すことができます。 Bootstrap4から、Flexboxを使用され、5つのブレイクポイントが設計されています。 画像をトリミングせず、余白を表示してボックスの中央に画像を表示することもできます。先程の猫ちゃんの画像の例で違いを見てみましょう。objectfit cover; ページの上下左右の中央にボタンを配置するページを作成しております。 初めはBootstrap4の verticalalign を読んで、試行錯誤をしておりましたが、上手く配置が出来ず、一旦CSSを書いて自分の完成形イメージが表示されるようにしてみました。 今回皆様にお




続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog



Bootstrap4
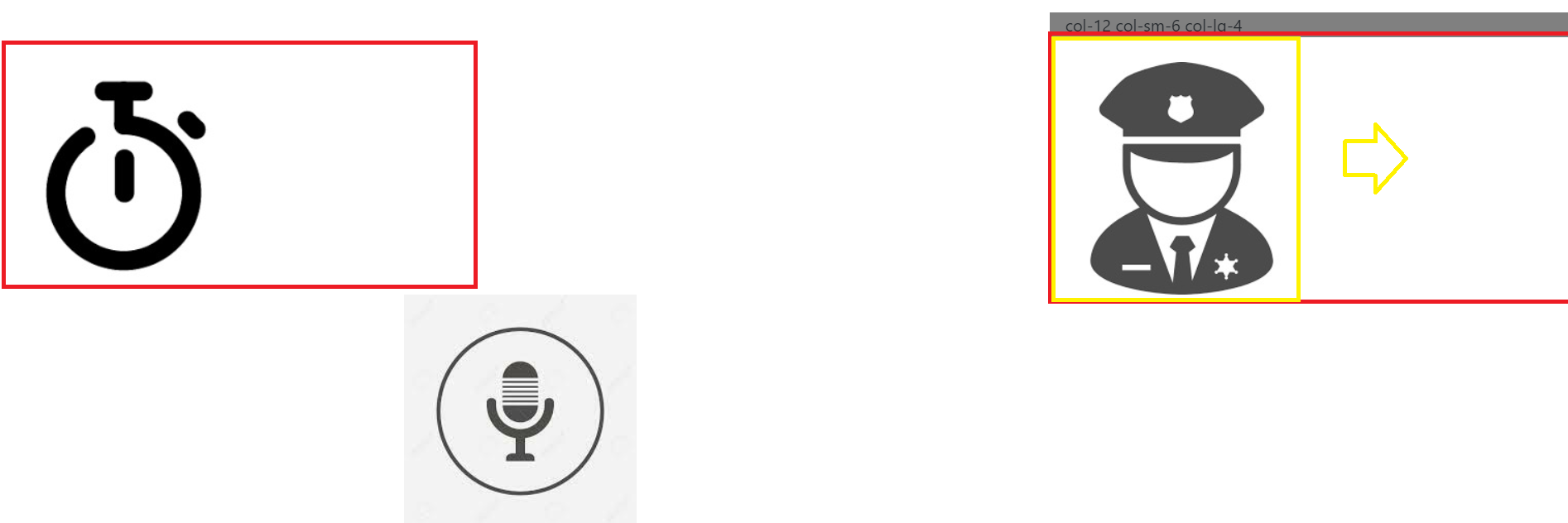
Bootstrap4で上下左右を中央寄せにする方法 Bootstrap 自分でもしょっちゅう忘れてしまうのでメモしておきます 結論から言うとこれを使います 上下左右を中央寄せにしてー それぞれの意味は、 dflex → 要素をフレックスコンテナ化します これを指定しないと以下の要素が有効になりません alignVerticalalignment ユーティリティで要素の配置を変更する。verticalalignは、inline, inlineblock, inlinetable、表のセル要素にのみ影響するので注意。 alignbaseline, aligntop, alignmiddle, alignbottom, aligntextbottom, aligntexttop から必要に応じて選択。 インラインでないコンテンツ( など)を垂直方向に中央揃えするには、 Flexユーティリティの交差軸方向のアイテBootstrap4 画像用クラス レスポンシブクラス サムネイルクラス 角丸クラス ブロッククラス・中央寄せクラス サンプル を作りましたので見てくださいね。 1 レスポンシブクラス(imgfluid) 「imgfluid」をimgタグに付けるだけでレスポンシブ対応の画像に




Img画像を中央寄せで表示する ネイティブ Cssとbootstrap Webtech Days




November In Amsterdam 阿姆斯特丹 Ntp 翱遊假期
bootstrapを使って大きなメインイメージを表示するには? サイトの一番上部にメイン画像を表示します。 その中にキャッチコピー的なテキストが乗ってるサイトを近頃よく見ます。 Bootstrapでは、「 jumbotron(ジャンボトロン) 」というクラスで実現できます。 ブラウザの幅目一杯に表示されます。 リキッドレイアウト(スマートフォンサイズの幅に縮める)にも 要するに 中央寄せしたいカラム数とOffsetのカラム数×2=12 になっていれば良いというわけです。 中央寄せのデモ では最後にデモをご覧ください。 div中央寄せのデモ 上手く中央寄せされていますね。 ちなみにdivの中の要素を中央寄せしたい場合は「textcenter」を使えば中央寄せ




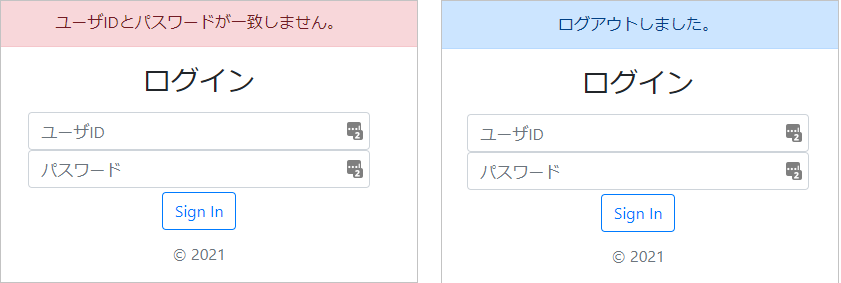
Bootstrap ログイン画面をデザインしよう ログログ




Bootstrap4でよく利用するクラスの纏め 基本編 Isystk S Blog




Img画像を中央寄せで表示する ネイティブ Cssとbootstrap Webtech Days




Bootstrap4で地味に便利なクラス指定 行揃え 幅 高さ 余白 創kenブログ




上下の上 中央 下寄せのやり方 Bootstrap4 4breaker S Blog




Tbnf2erub7ksbm




画像の上におしゃれに文字やボタンをのせる方法 Css




Bootstrap4 上下中央 上寄せ 下寄せ D Flex




Bootstrapを極める Bootstrap4の基本 5 Display Position系のクラス名 入門 初心者向け 濱口 まさみつ Note



Bootstrap4で画像を中央寄せ Shuhelohelo S Blog




Bootstrapのコンポーネント メディアオブジェクト Media Object に関して Corecolors




Html Css レスポンシブな正方形を作って その中央にコンテンツを表示させたい かもメモ




1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス




Bootstrap4要素集まとめ 画像 カルーセル モーダル 参考サイト Yanagi S Memo



Bootstrapで画像を丸く表示するrounded Circleの使い方 ソフトウェア開発日記




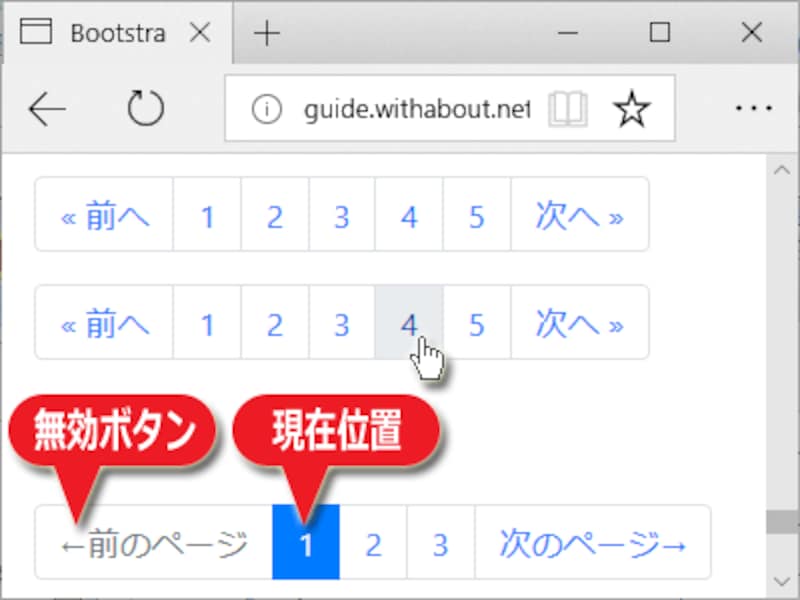
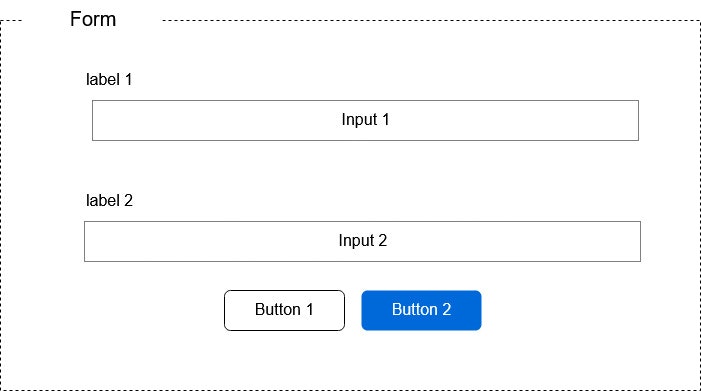
Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About




Bootstrap4 Carousel カルーセル の使い方とカスタマイズサンプル ホムペディア




Bootstrap 4breaker S Blog




Bootstrap ログイン画面をデザインしよう ログログ




Bootstrapのユーティリティを理解する 図解たっぷりbootstrap入門 Skillhub スキルハブ




Css 画像とテキストをレスポンシブでpcで左右交互にスマホで上下にレイアウト メモ Niwaka Web




November In Amsterdam 阿姆斯特丹 Ntp 翱遊假期




続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog




Bootstrapのnavbarの一部を右寄せにする方法を解説 Qumeruマガジン




Bootstrapで画像を中央寄せする方法を解説 Qumeruマガジン




上下中央揃えのcssまとめ Flexboxがたった3行で最も手軽 Ics Media




Bootstrapのドロップダウンが動かない場合の対処法 Qumeruマガジン



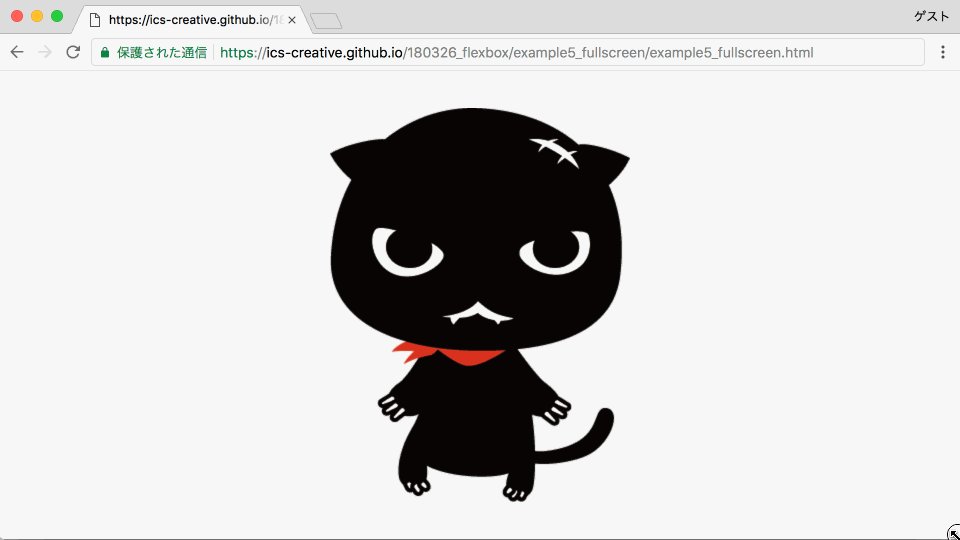
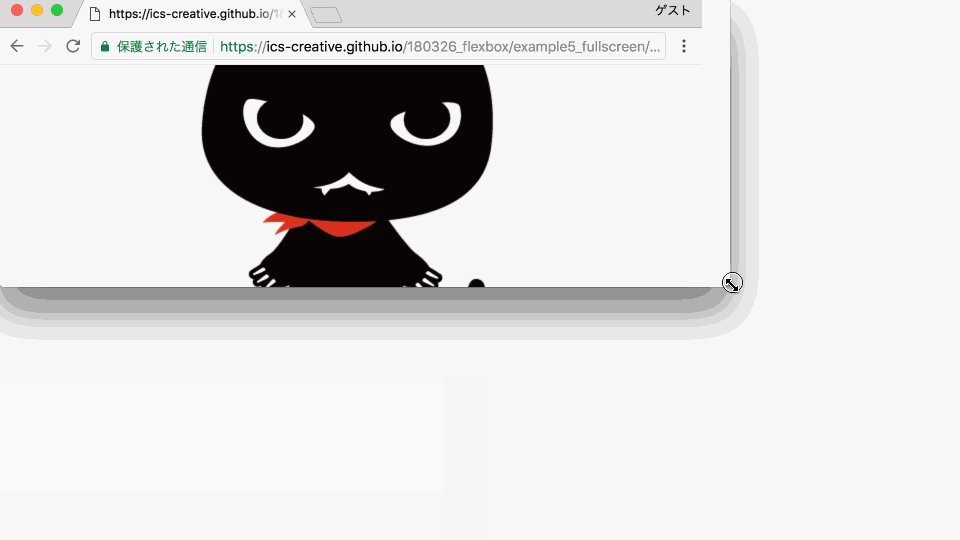
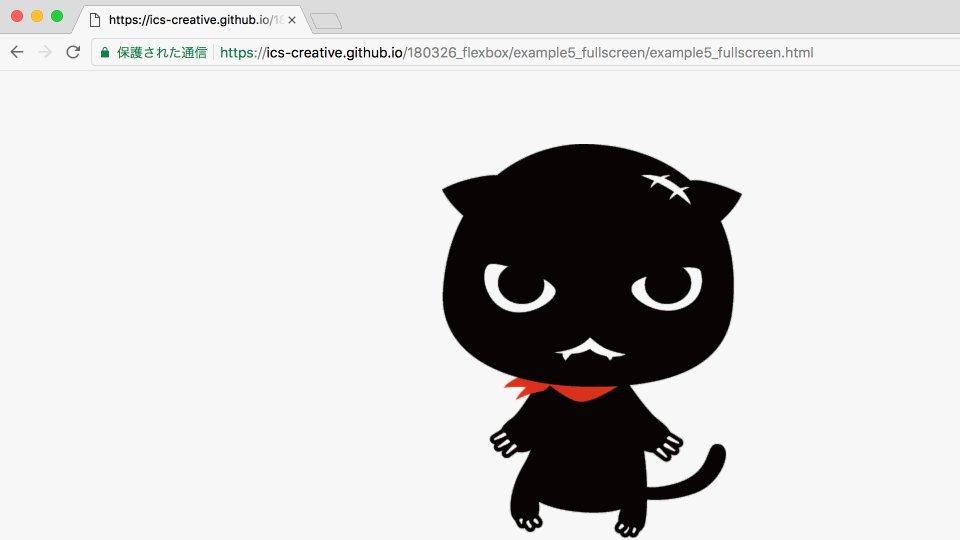
Bootstrap4 画像を全画面に表示 レスポンシブでwidth100 クルーデザイン




Html Bootstrap4で画像をグリッドレイアウトで配置したい Teratail




Img画像を中央寄せで表示する ネイティブ Cssとbootstrap Webtech Days



Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう




Bootstrap4 テンプレート Ver1 Laravel学習帳




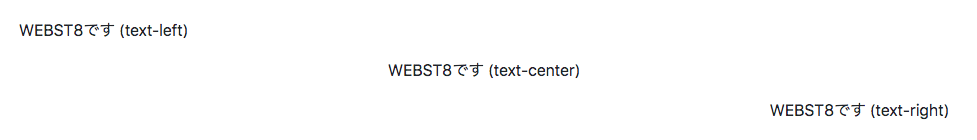
Bootstrap4 Text ユーティリティの使い方を徹底解説 Webst8のブログ



Bootstrap4 画像を全画面に表示 レスポンシブでwidth100 クルーデザイン




特定の要素を画面の中央 上下左右 に配置する方法 Mororeco




Bootstrapで画像を丸く表示するrounded Circleの使い方 ソフトウェア開発日記




Material Design For Bootstrap4 その4 マスクの実装 創kenブログ




Css 文字とボタンを縦中央を揃えて横に並べたい Bootstrap Teratail



Bootstrap を使って画像をレスポンシブに表示する Crossbridge Lab




Css Bootstrap ボタンをページの上下左右の中央で表示させる方法 Teratail




Bootstrap4のクラスを使って 画像の上に文字を重ねる方法 Itライフ



Bootstrapをカスタマイズしよう Css調整のコツはスタイルの優先順位だ




続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog




Img画像を中央寄せで表示する ネイティブ Cssとbootstrap Webtech Days




Bootstrap4 早見表 Laravel学習帳




上下の上 中央 下寄せのやり方 Bootstrap4 4breaker S Blog




Boot4 Bootstrap4 でメイン画像部分を作成 Web Shakehands




Bootstrapのドロップダウンが動かない時にありがちな2つの原因 Pisukecode Web開発まとめ



Bootstrap4 画像用クラスまとめ クルーデザイン




画像の上におしゃれに文字やボタンをのせる方法 Css



Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう




Img画像を中央寄せで表示する ネイティブ Cssとbootstrap Webtech Days




Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア




Bootstrap4のクラスを使って 画像の上に文字を重ねる方法 Itライフ




Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう




実例 Bootstrap4移行ガイド




人気sale 新作登場 組立額縁 展示用額縁 100号サイズ F100 M100 P100 仮縁スタンダード 個展 横ビス キャンバス パネル 油絵 仮縁 送料無料 Frame F チタン色 シルバー系 ツヤ無し ノックダウン 組立前 棹状




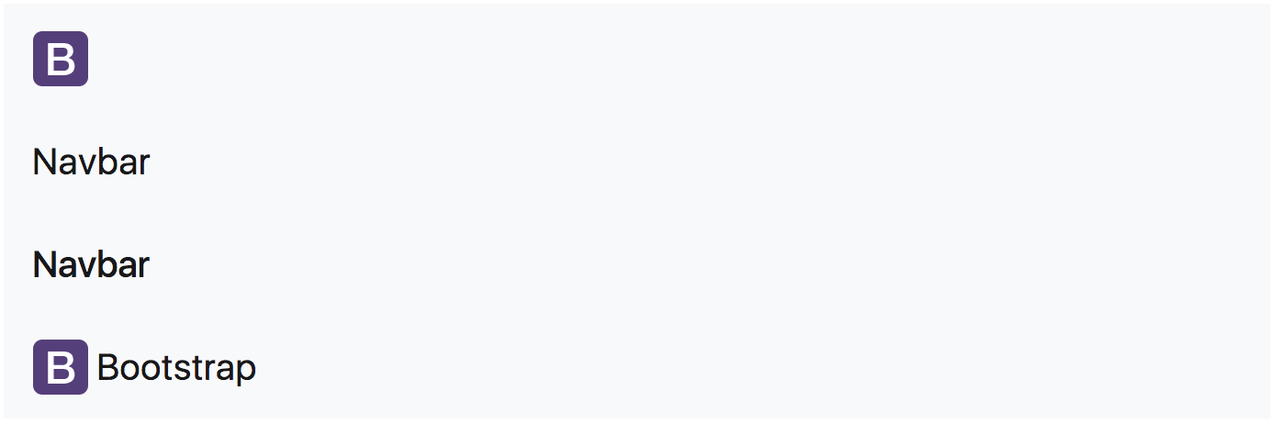
Navbarの中央寄せ 右寄せなどの使い方 Bootstrap 4 レンタルサーバーナレッジ




同じ行に 中央寄せ と 右寄せ 左寄せ を両立させるcss 株式会社クロコロール




Bootstrap4 Text ユーティリティの使い方を徹底解説 Webst8のブログ




Img画像を中央寄せで表示する ネイティブ Cssとbootstrap Webtech Days




忘備録 Css Bootstrap4 複数のボタンを中央寄せにする Qiita




Bootstrap4でmodal モーダル を使ってみる Codelikeなブログ




Bootstrapで左 中央 右寄せする方法 Qiita




特定の要素を画面の中央 上下左右 に配置する方法 Mororeco




Bootstrap グリッド内で画像を中央寄せする方法 Qiita




Navbarの中央寄せ 右寄せなどの使い方 Bootstrap 4 レンタルサーバーナレッジ




Bootstrapでレスポンシブな画像を作成する Itを分かりやすく解説




Bootstrap4に用意されているクラス Flex編 Webお役立ちネタ帳




Bootstrap4要素集まとめ 画像 カルーセル モーダル 参考サイト Yanagi S Memo




Bootstrapで画像を中央寄せする方法を解説 Qumeruマガジン




Css Text Align を理解 効かない場合の対処方法 Webcamp Media




Bootstrapで左 中央 右寄せする方法 Qiita




Bootstrap Navbarの使い方 カスタマイズ方法を徹底解説 侍エンジニアブログ




Bootstrapで画像を中央寄せする方法を解説 Qumeruマガジン




Html Bootstrap4 中央揃えについて Teratail




Html 中央寄せ 左寄せ 右寄せする方法 初心者向け Nobu Note




ジャンボトロン トップ見出し の書式 Bootstrapコードまとめ 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ




Bootstrap3よりbootstrap4の方が断然使い勝手が良い理由 Cssフレームワーク Tedask テダスク




Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About


0 件のコメント:
コメントを投稿